[section label=”Top Section” bg=”1875″ bg_color=”rgb(41, 41, 41)” bg_overlay=”rgba(0, 0, 0, 0.19)” bg_pos=”65% 40%” parallax=”3″ dark=”true” padding=”0px” height=”424px”] [row] [col span__sm=”12″ padding=”5% 6% 0px 10%” align=”center”]
Section Element
Sections are used for creating full width backgrounds with content inside it. You can have Parallax Effects and Background Videos.
[/col] [/row] [/section] [section bg_color=”rgb(233, 233, 233)” padding=”50px”] [row] [col span=”6″ span__sm=”12″]A Simple section with a two column row inside
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat….
[/col] [col span=”6″ span__sm=”12″]Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat….Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat….
[/col] [/row] [/section] [section bg_color=”rgb(41, 41, 41)” bg_overlay=”rgb(36, 36, 36)” dark=”true” padding=”60px”] [row] [col span=”6″ span__sm=”12″]A Dark section with a row inside
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat….
[/col] [col span=”6″ span__sm=”12″]Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat….Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat….
[/col] [/row] [/section] [section label=”Background Video” bg_color=”rgb(41, 41, 41)” bg_overlay=”rgba(0, 0, 0, 0.27)” dark=”true” padding=”128px” video_mp4=”http://flatsome.dev/wp-content/uploads/2016/02/348462762.mp4″] [row] [col span=”4″ span__sm=”12″]A section with a background video
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat….
[/col] [/row] [/section] [section bg=”1875″ bg_color=”rgb(0, 0, 0)” bg_overlay=”rgba(0, 0, 0, 0.51)” dark=”true” padding=”60px” height=”50vh”] [row style=”collapse” h_align=”center”] [col span=”6″ align=”center”]A section can have a background image or a background color
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat….
[/col] [/row] [/section] [section bg_color=”rgb(243, 243, 243)” padding=”61px”] [row v_align=”middle”] [col span=”6″]A Section with a Image on the right
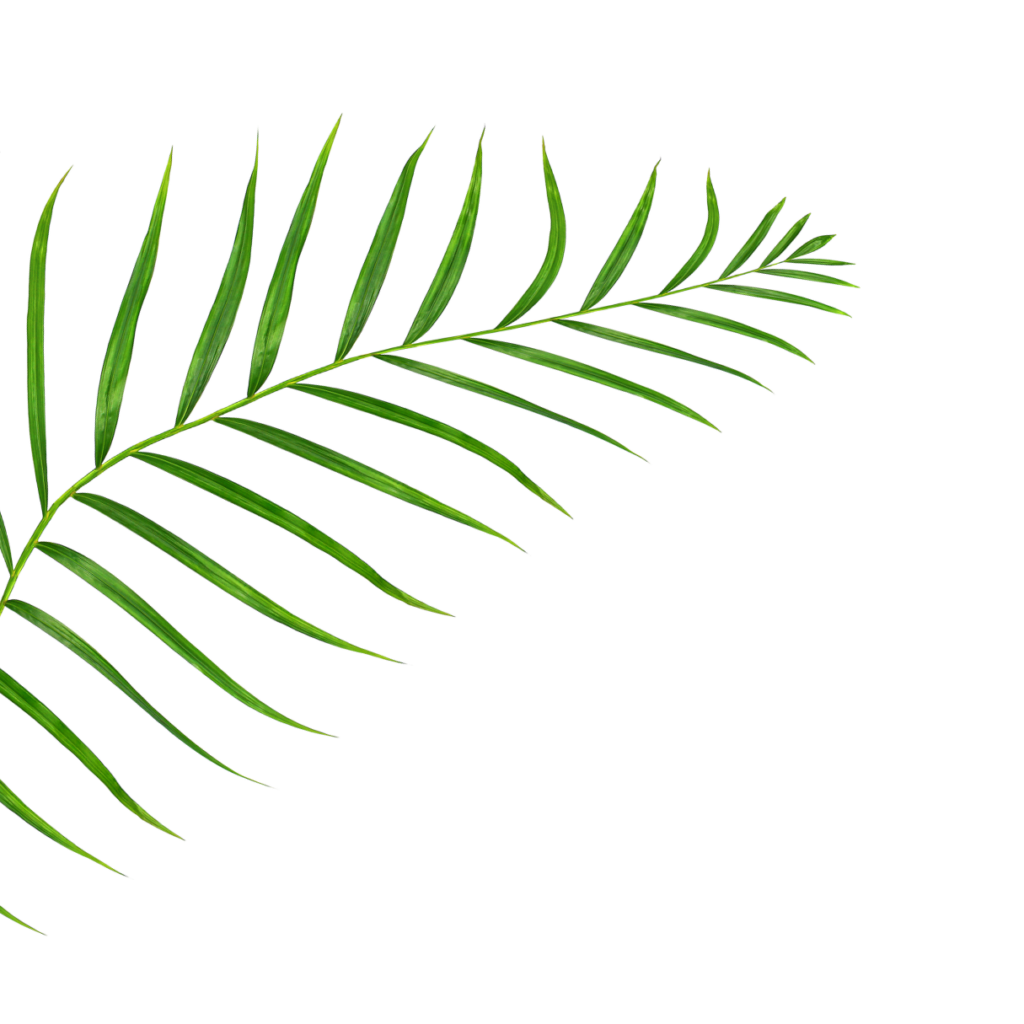
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat….
[/col] [col span=”6″] [ux_image id=”1874″] [/col] [/row] [/section] [section label=”Parallax Video” bg_color=”rgb(41, 41, 41)” bg_overlay=”rgba(0, 0, 0, 0.27)” parallax=”4″ dark=”true” padding=”128px” video_mp4=”http://flatsome.dev/wp-content/uploads/2016/02/348462762.mp4″] [row h_align=”center”] [col span=”4″ span__sm=”9″ align=”center”]A Parallax Background Video
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat….
[/col] [/row] [/section] [section bg_color=”rgb(255, 255, 255)” sticky=”true” padding=”61px”] [row v_align=”middle”] [col span=”6″ span__sm=”12″] [ux_image id=”1874″ depth=”4″ depth_hover=”5″] [/col] [col span=”6″ span__sm=”12″]A sticky section with images left
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat….
[button text=”Click me!”] [/col] [/row] [/section] [section bg_color=”rgb(50, 50, 50)” dark=”true” sticky=”true” padding=”61px”] [row v_align=”middle”] [col span=”6″ span__sm=”12″]A sticky section with images right
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat….
[button text=”Click me!”] [/col] [col span=”6″ span__sm=”12″] [ux_image id=”1874″ depth=”4″ depth_hover=”5″] [/col] [/row] [/section] [section bg=”1875″ bg_color=”rgb(243, 243, 243)” bg_overlay=”rgba(255, 255, 255, 0.9)” padding=”61px”] [row v_align=”middle”] [col span=”6″ span__sm=”12″]A Section with Image and a background
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat….
[/col] [col span=”6″ span__sm=”12″] [ux_image id=”1874″] [/col] [/row] [/section] [section bg_color=”rgb(255, 255, 255)” padding=”61px”] [row style=”collapse” width=”full-width” v_align=”middle”] [col span=”6″ span__sm=”12″] [ux_image id=”1874″] [/col] [col span=”6″ span__sm=”12″ padding=”10%” align=”center” max_width=”520px”]A Section with a large image left.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat….
[/col] [/row] [/section] [section bg_color=”rgb(241, 241, 241)” padding=”61px”] [row style=”collapse” width=”full-width” v_align=”middle” h_align=”right”] [col span=”6″ padding=”10%” align=”center” max_width=”520px”]A Section with a large image right.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat….
[/col] [col span=”6″] [ux_image id=”1874″] [/col] [/row] [/section] [section bg=”1875″ bg_color=”rgb(0, 0, 0)” bg_overlay=”rgba(0, 0, 0, 0.51)” parallax=”1″ dark=”true” padding=”97px” height=”300px”] [title text=”Section With a parallax background”] [row h_align=”center”] [col span=”4″ span__sm=”12″]Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat….
[/col] [col span=”4″ span__sm=”6″]Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat….
[/col] [col span=”4″ span__sm=”6″]Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat….
[/col] [/row] [row h_align=”center”] [col span=”4″ span__sm=”6″]Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat….
[/col] [col span=”4″ span__sm=”6″]Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat….
[/col] [col span=”4″ span__sm=”12″]Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat….
[/col] [/row] [/section] [section bg=”1875″ bg_color=”rgb(0, 0, 0)” bg_overlay=”rgba(255, 255, 255, 0.89)” bg_pos=”25% 0%” parallax=”1″ padding=”60px” height=”300px”] [row style=”collapse” width=”full-width” h_align=”center”] [col span=”6″ padding=”0 10%” align=”center”]A product slider inside a section
[button text=”Click me now”] [/col] [/row] [/section] [section bg_color=”rgb(63, 63, 63)” dark=”true” mask=”arrow” height=”365px”] [row] [col span=”6″ span__sm=”10″]Section With A Arrow Mask
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat….
[/col] [/row] [/section] [section bg_color=”rgb(160, 160, 160)” dark=”true” mask=”angled” height=”365px”] [row] [col span=”5″ span__sm=”10″]Section with an Angled Mask
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat….
[/col] [/row] [/section] [section bg_color=”rgb(77, 77, 77)” dark=”true” mask=”angled-right” height=”365px”] [row] [col span=”5″ span__sm=”10″]Section with an Angled Mask
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat….
[/col] [/row] [/section] [section bg=”1875″ bg_color=”rgb(255, 255, 255)” bg_overlay=”rgba(117, 117, 117, 0.44)” dark=”true” mask=”angled-right” height=”365px”] [row] [col span=”6″ span__sm=”9″]Section with Angled Mask
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat….
[/col] [/row] [/section] [section bg_color=”rgb(77, 77, 77)” dark=”true” mask=”arrow-large” height=”365px”] [row] [col]Section with a Large Arrow Mask
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat….
[/col] [/row] [/section]